
웹사이트를 만들 때, 회원가입 페이지는 거의 꼭 필요하다고 할 수 있다.
회원가입 페이지를 만들 때는 정책에 따라 아이디/패스워드 조건이 조금씩 다를텐데,
유효성 검증을 통해 회원가입 시 이를 검증해야한다.
HTML 폼에서 유효성 검증은 일반적으로 자바스크립트(JavaScript)를 사용한다.
예시를 통해 자바스크립트를 활용하여 회원가입 시 유효성 검증을 하는 방법에 대해서 알아보자.
개발환경
- 언어: Java
- JDK: 1.8
- IDE: eclipse
- Tomcat: 8.5
- HTML/css (Bootstrap)
1) 회원가입 조건
1. 아이디(ID)
- 자릿수: 7~12자리
- 영문+숫자 조합
- 영어로 시작2. 패스워드(Password)
- 자릿수: 8~15자리
- 영문+숫자+특수문자 조합3. 이름(Name)
- 자릿수: 2~5자리
- 한글만4. 이메일(Email)
- 이메일 형식
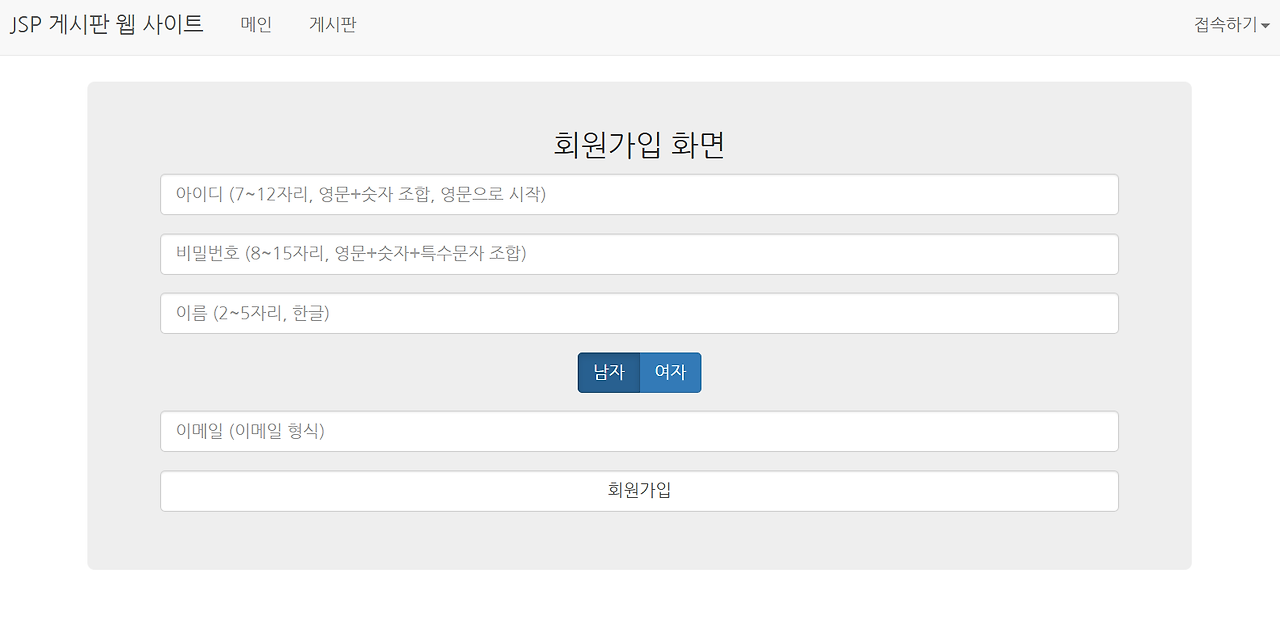
아래 캡쳐 화면은 jsp 게시판 강의를 들으면서 만들었던 회원가입 폼이다.
이 화면을 활용하여 회원가입 시 정규표현식으로
유효성 검증을 하는 과정에 대해 설명하겠다.

2) HTML form 작성
위의 회원가입 폼을 만들기 위해서는 아래처럼
<form method="post" action="joinAction.jsp">
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group">
<input type="text" id="userID" class="form-control" placeholder="아이디 (7~12자리, 영문+숫자 조합, 영문으로 시작)" name="userID" maxlength="12">
</div>
<div class="form-group">
<input type="password" id="userPassword" class="form-control" placeholder="비밀번호 (8~15자리, 영문+숫자+특수문자 조합)" name="userPassword" maxlength="15">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름 (2~5자리, 한글)" name="userName" maxlength="5">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자
</label>
</div>
</div>
<div class="form-group">
<input type="email" id="userEmail" class="form-control" placeholder="이메일 (10~25자리, 이메일 형식)" name="userEmail" maxlength="25">
</div>
<input type="button" id="submitButton" class="btn-btn-primary form-control" value="회원가입" onClick="joinUser();">
</form>
3) 유효성 검증
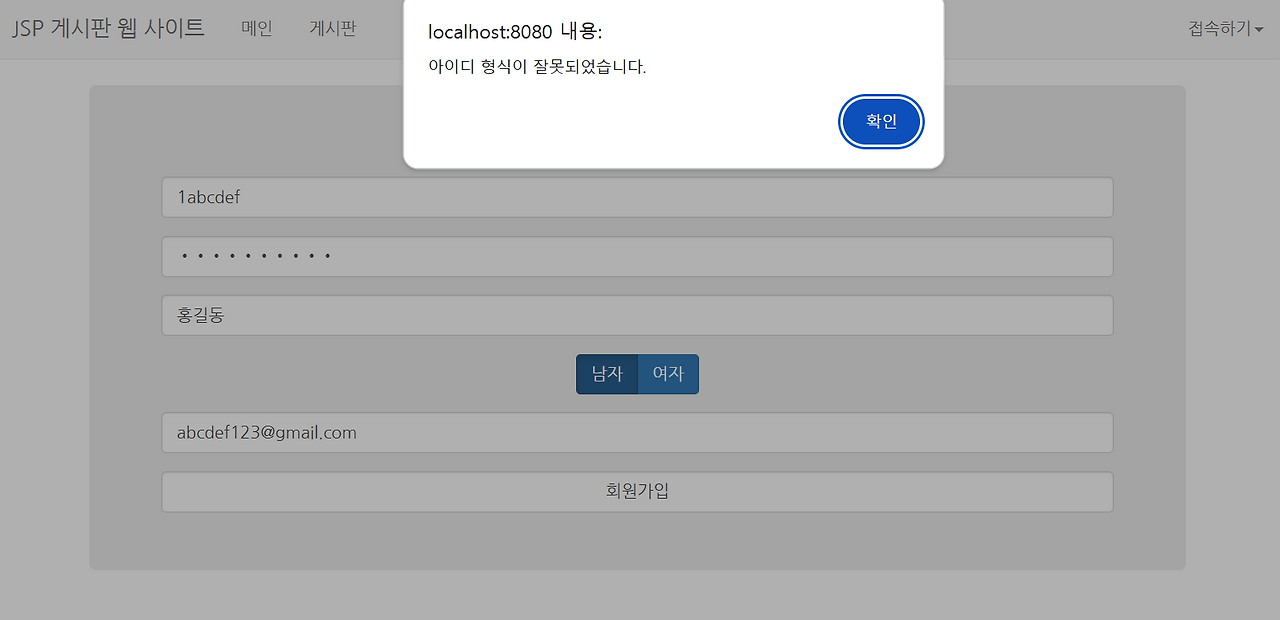
3-1) 아이디(ID)
- 정규식
/^[a-zA-Z](?=.*[a-zA-Z0-9]){7,12}/g - 입력검증
ex. 숫자 먼저 입력: 1abcdef

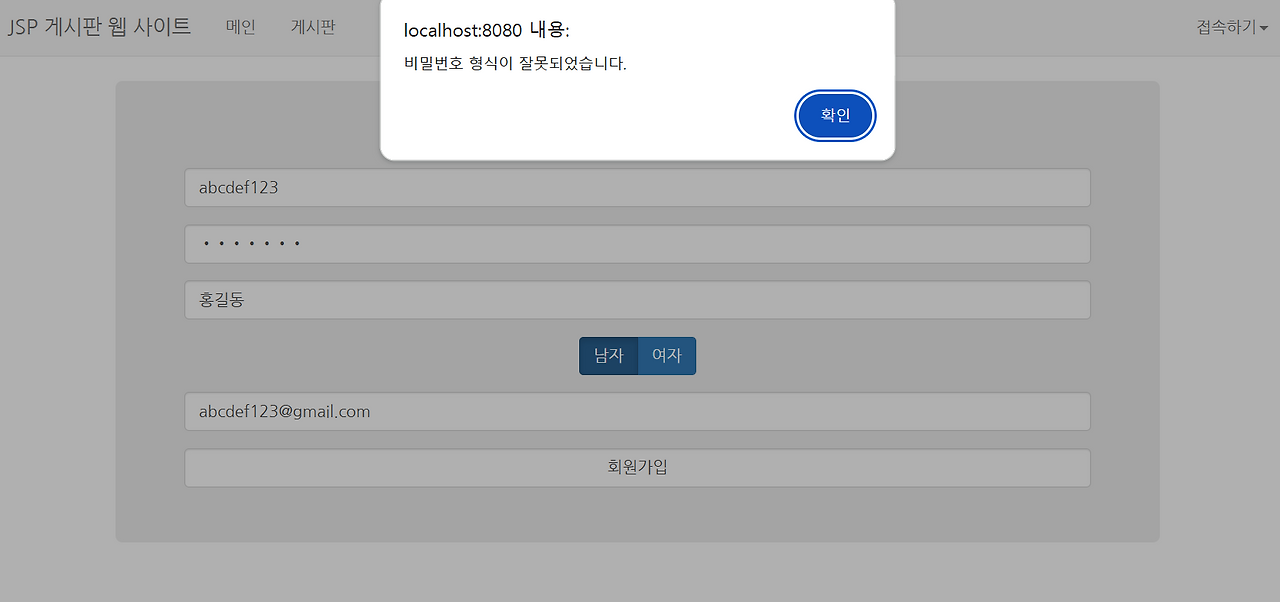
3-2) 패스워드(Password)
- 정규식
/^(?=.*[a-zA-Z])(?=.*[!@#$%^&*+=-])(?=.*[0-9]).{8,15}/- 입력검증
ex1. 자릿수 미달: abc123!
ex2. 특수문자 미입력: abcd1234

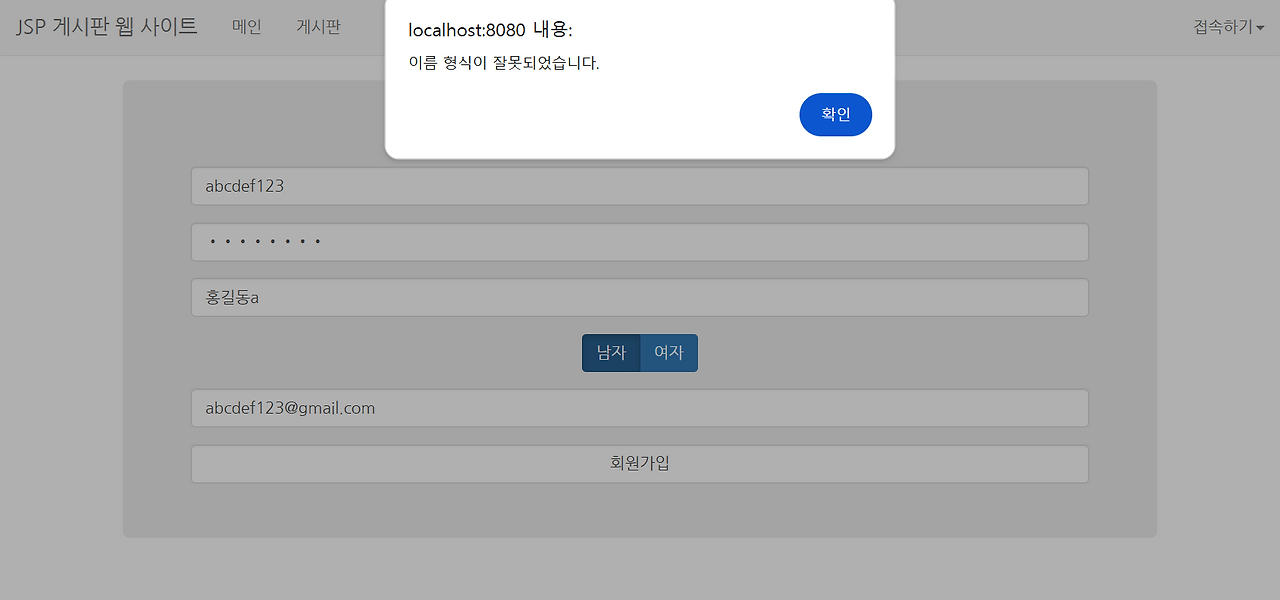
3-3) 이름(Name)
- 정규식
- /^[ㄱ-ㅎ|가-힣]+$/
- 입력검증
ex. 한글+영어 입력: 홍길동a

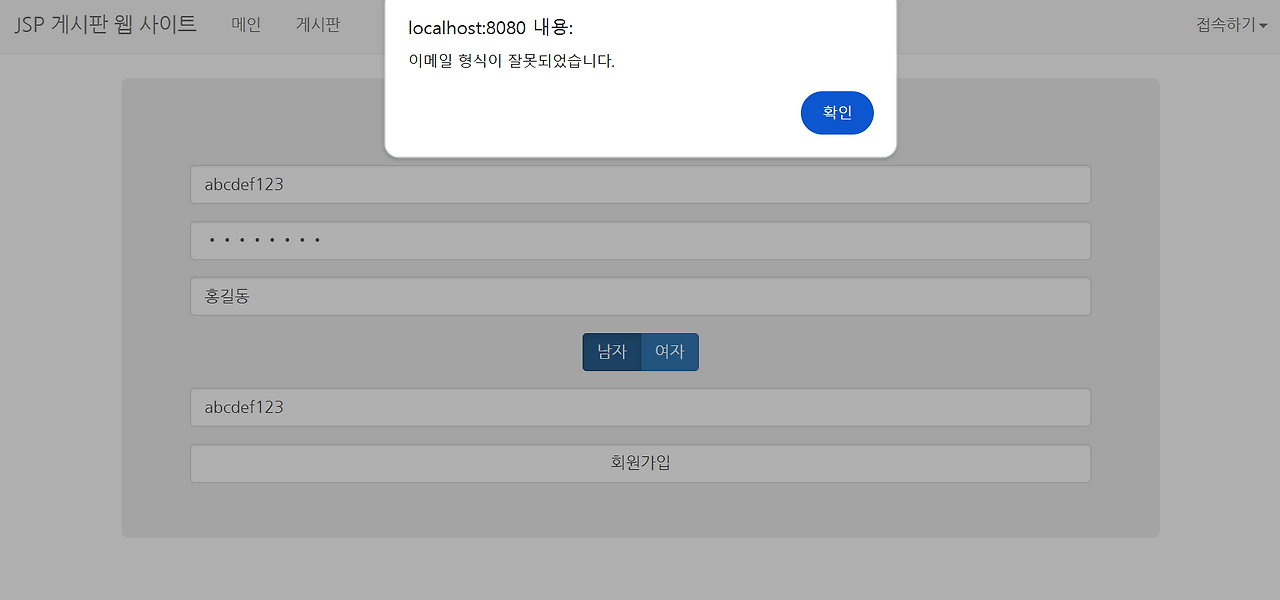
3-4) 이메일(Email)
- 정규식
/^([A-Za-z0-9_\.-]+)@([A-Za-z0-9\.-]+)\.([a-z\.]{2,})$/ - 입력검증
ex. 이메일 형식 X: abcdef123

4) 자바스크립트
위의 정규식을 활용하여 작성한 스크립트 소스이다.
joinUser() 라는 함수 형태로 작성하였고,
[회원가입] 버튼을 클릭하면 해당 함수를 호출할 수 있도록 처리했다.
<input type="button" id="submitButton" class="btn-btn-primary form-control" value="회원가입" onClick="joinUser();">
.
.
.
<script language='javascript'>
function joinUser() {
var regex;
// 1. 아이디 (7~12자리, 영문+숫자 조합, 영문으로 시작)
var userId = $("#userID").val();
regex = /^[a-zA-Z](?=.*[a-zA-Z0-9]){7,12}/g;
if(!regex.test(userId)) {
alert("아이디 형식이 잘못되었습니다.");
return false;
}
// 2. 비밀번호 (8~15자리, 영문+숫자+특수문자 조합)
var userPassword = $("#userPassword").val();
regex = /^(?=.*[a-zA-Z])(?=.*[!@#$%^&*+=-])(?=.*[0-9]).{8,15}/;
if(!regex.test(userPassword)) {
alert("비밀번호 형식이 잘못되었습니다.");
return false;
}
// 3. 이름 (2~5자리, 한글)
var userName = $("#userName").val();
regex = /^[ㄱ-ㅎ|가-힣]+$/;
if(!regex.test(userName)) {
alert("이름 형식이 잘못되었습니다.");
return false;
}
// 4. 이메일 (이메일 형식)
var userEmail = $("#userEmail").val();
regex = /^([A-Za-z0-9_\.-]+)@([A-Za-z0-9\.-]+)\.([a-z\.]{2,})$/;
if(!regex.test(userEmail)) {
alert("이메일 형식이 잘못되었습니다.");
return false;
}
}
</script>'JavaScript > JavaScript,jQuery' 카테고리의 다른 글
| [JavaScript/jQuery] 회원가입 input값 공백 제거하기(onChange event) (0) | 2025.03.26 |
|---|---|
| [JavaScript] 배열인지 확인하기 isArray 함수, 배열을 시각화하여 출력 (0) | 2025.03.25 |
| [JavaScript] 영어, 숫자만 허용하는 정규표현식 (0) | 2025.03.25 |
| [JavaScript] if문 대신 삼항 연산자 사용하기 (0) | 2025.03.24 |
| [JavaScript] 배열을 가공하여 배열을 변경하는 splice() 함수 (0) | 2025.03.24 |