
API를 개발할 때, 페이징처리는 서버의 부하를 위해 꼭 필요한 기능이다.
Spring에서 제공하는 Pageable을 활용하여 페이징 처리(페이지네이션)를 하는 방법에 대해 알아보자.
1) Pagination(페이지네이션)
: 데이터를 정렬기준, 페이지 크기, 몇 번째 페이지인지를
토대로 정보를 전달해주는 것
1-1) Pageable Interface
: Spring에서 페이징 처리를 하기 위해서 사용하는 인터페이스이다.

객체를 생성할 때는 구현체인 PageRequest 를 사용하는데,PageRequest 생성자를 보면 page, size, sort 가 있다.
[ PageRequset.class ]

API를 호출할 때, 몇 번째 페이지인지에 대한 정보(page)와
한 페이지당 보여줄 데이터의 개수(size)를 함께 담아서 호출하면 된다.
2) Controller
: 가장 먼저 API를 호출할 때, 페이징 관련 파라미터를 인자로 받아야한다.Pageable은 Spring에서 제공하는 Pagination을 위한 인터페이스이다.
아래 @PageableDefault와 @SortDefault는 Spring Data Web에서 지원하는 어노테이션으로, 스프링 MVC에서 페이지네이션을 쉽게 구현할 수 있도록 한다.
@PageableDefault
: 페이지 관련 설정과 정렬 기준을 설정할 수 있음. 정렬 필드는 한 개만 가능- size : 한 페이지에 표시할 아이템 수
- page : 현재 페이지 번호(0부터 시작)
- sort : 정렬 기준이 될 필드와 방향(ASC 또는 DESC)
- direction : 기본 정렬 방향
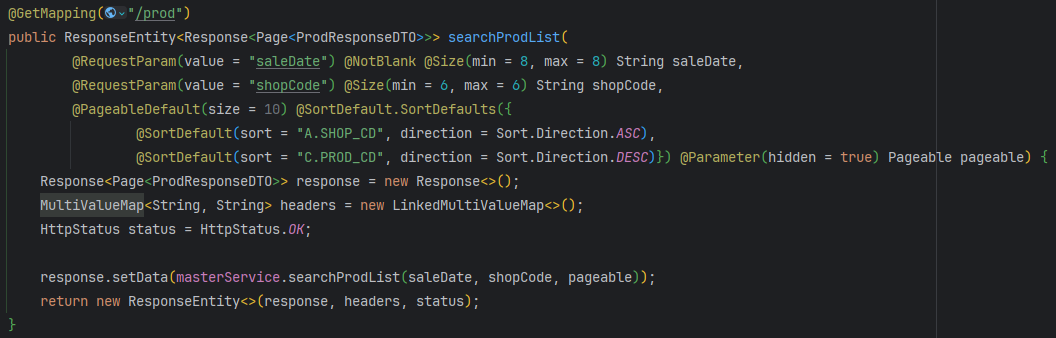
[ ProdController.java ]

@PageableDefault(size = 10, sort = "A.SHOP_CD", direction = Sort.Direction.ASC)
@Parameter(hidden = true) Pageable pageable@SortDefault
: 정렬하고 싶은 필드가 다중인 경우 사용.

@PageableDefault(size = 10) @SortDefault.SortDefaults({
@SortDefault(sort = "A.SHOP_CD", direction = Sort.Direction.ASC),
@SortDefault(sort = "A.PROD_CD", direction = Direction.DESC)
}) @Parameter(hidden = true) Pageable pageable3) Service
: API 요청을 컨트롤러에서 전달받고 그 이후에
실제 이 요청을 처리하기 위한 서비스를 호출한다.
Spring MVC 구조에서는 서비스에서 비즈니스 로직을 수행하며,
Pageable에 대한 정보도 함께 전달받아 처리한다.
3-1) 요청 데이터 가져오기
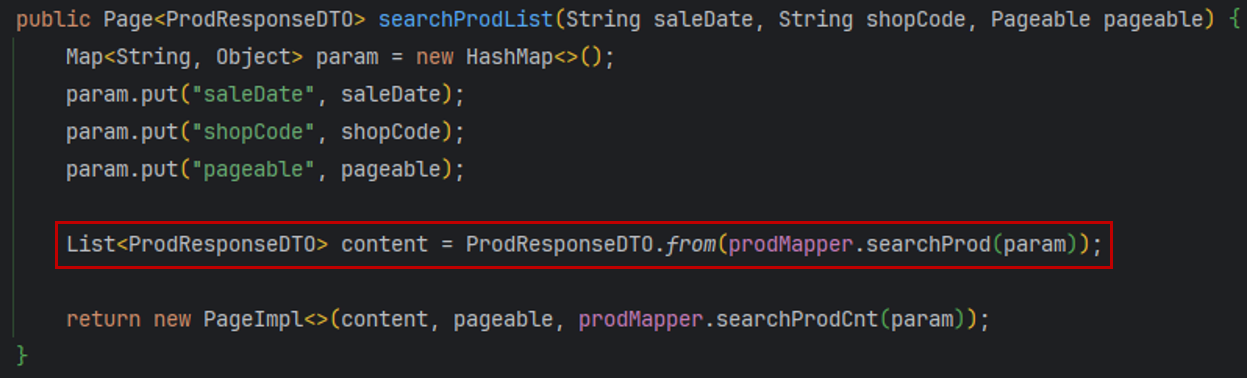
[ ProdServiceImpl.java ]

먼저 필요한 정보를 쿼리문을 수행하여 DB에서 가져와야하는데,
위 코드의 searchProd 함수를 통해 쿼리문을 호출할 수 있다.
이 때, 파라미터에 pageable 객체도 함께 전달한다.
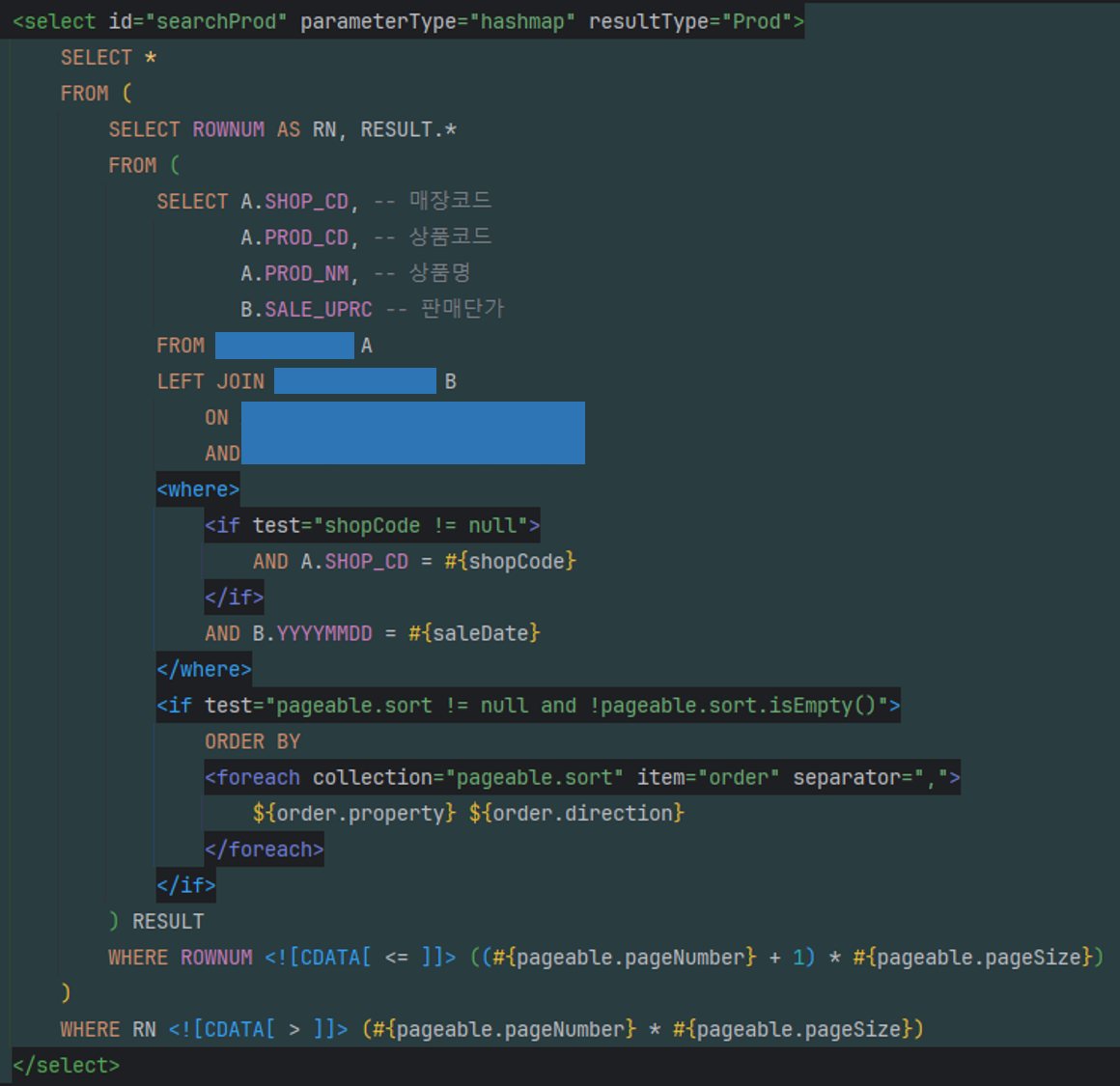
[ prodMapper.xml ]

위의 xml 코드에서 searchProd 쿼리문을 수행하여 원하는 데이터를 추출한다.
이 때, 서비스에서 전달했던 Pageable 객체에 대해 처리를 한다.
- pageable.sort
: Pageable 객체의 정렬 기준에 의해 ORDER BY 문을 수행할 수 있도록 함
- property : 컬럼명
- direction : 나열방식
3-2) 데이터 COUNT
[ ProdServiceImpl.java ]

[ prodMapper.xml ]

4) API 호출
: 위처럼 페이지네이션 관련 로직을 다 구현하였다면,
실제 API를 호출할 때는 페이징 관련 파라미터를 함께 넘겨줘야한다.
- page: 현재 페이지
- size: 가져올 데이터 개수

위의 실제 응답값을 살펴보면,
pageable 객체 안에 페이징과 관련된 값을 함께 확인해볼 수 있다.
- last: 마지막 페이지인지 여부
- totalElements: 데이터 총 개수
- size: 한 페이지 당 데이터 개수
- number: 현재 페이지 번호
- sort: 정렬정보
- first: 첫 번째 페이지인지 여부
[reference]
https://velog.io/@im_agination/Pageable-myBatis
https://precious-value.tistory.com/45
https://gksdudrb922.tistory.com/270
'Java > Spring Framework' 카테고리의 다른 글
| [Spring Data JPA] JPA 기본 Annotation 정리 (0) | 2025.03.20 |
|---|---|
| [Spring Data JPA] JPQL 사용법 (1) | 2025.03.17 |
| [Java/Spring] MyBatis typeAlias 사용법 (0) | 2025.03.14 |